Standard
Use this variation of global nav for all pages of all products.
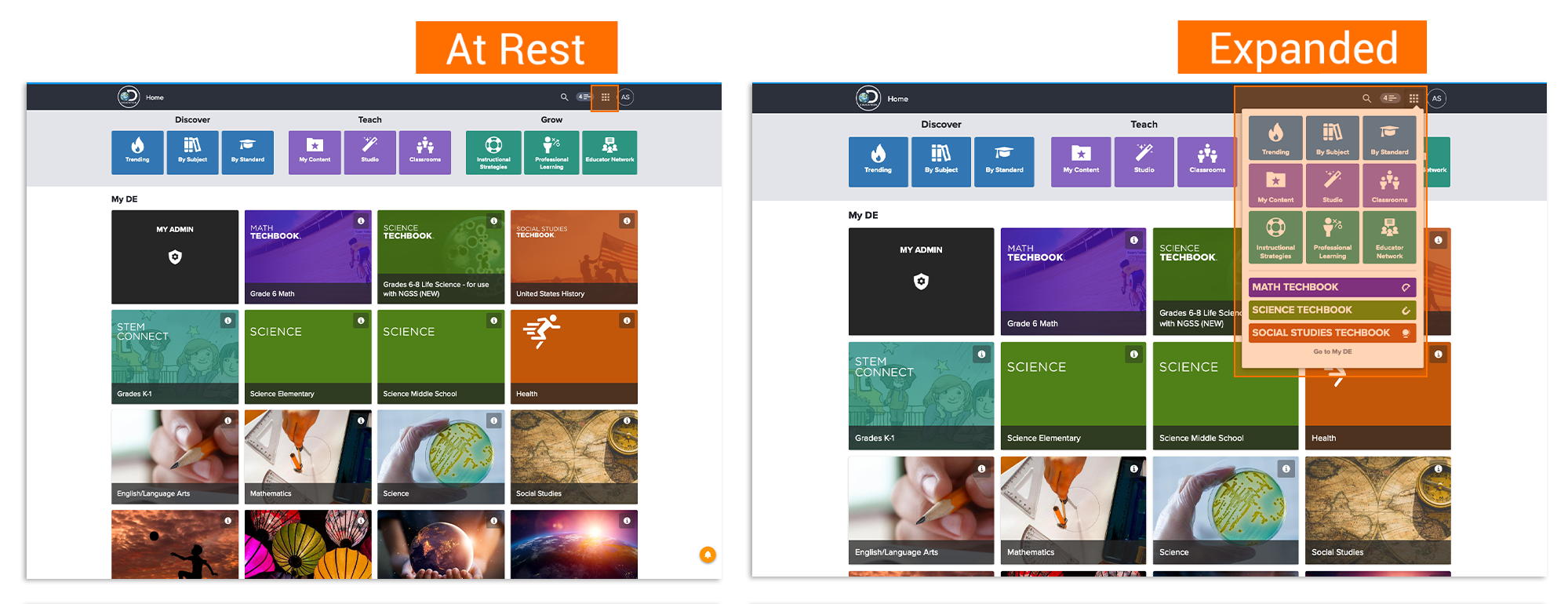
 Figure: Global Nav States
Figure: Global Nav States
<div class="comet-global-nav">
<button class="comet-button comet-button--secondary comet-global-nav__trigger comet-button--icon-only" aria-label="Global Nav">
<svg class="comet-button__icon comet-button__icon--left" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#waffle"></use>
</svg>
<span class="comet-screenreader-only">Global Nav</span>
</button>
<div class="comet-global-nav__menu">
<div class="comet-global-nav-menu__content">
<ul class="comet-global-nav__blocks">
<li class="comet-global-nav-block comet-global-nav-block--trending">
<a class="comet-global-nav-block__anchor" href="/learn/channels/trending">
<div class="comet-global-nav-block__content">
<svg class="comet-icon--xl comet-global-nav-block__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#flame"></use>
</svg>
<p class="comet-global-nav-block__title">Trending</p>
</div>
</a>
</li>
<li class="comet-global-nav-block comet-global-nav-block--by-subject">
<a class="comet-global-nav-block__anchor" href="/learn/channels/subjects">
<div class="comet-global-nav-block__content">
<svg class="comet-icon--xl comet-global-nav-block__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#books"></use>
</svg>
<p class="comet-global-nav-block__title">By Subject</p>
</div>
</a>
</li>
<li class="comet-global-nav-block comet-global-nav-block--by-standard">
<a class="comet-global-nav-block__anchor" href="/learn/standards">
<div class="comet-global-nav-block__content">
<svg class="comet-icon--xl comet-global-nav-block__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#callout-state-standard"></use>
</svg>
<p class="comet-global-nav-block__title">By Standard</p>
</div>
</a>
</li>
<li class="comet-global-nav-block comet-global-nav-block--my-content">
<a class="comet-global-nav-block__anchor" href="/mycontent#MyContent/Favorites">
<div class="comet-global-nav-block__content">
<svg class="comet-icon--xl comet-global-nav-block__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#global-nav-my-content"></use>
</svg>
<p class="comet-global-nav-block__title">My Content</p>
</div>
</a>
</li>
<li class="comet-global-nav-block comet-global-nav-block--studio">
<a class="comet-global-nav-block__anchor" href="https://orion.discoveryeducation.com">
<div class="comet-global-nav-block__content">
<svg class="comet-icon--xl comet-global-nav-block__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#create"></use>
</svg>
<p class="comet-global-nav-block__title">Studio</p>
</div>
</a>
</li>
<li class="comet-global-nav-block comet-global-nav-block--classrooms">
<a class="comet-global-nav-block__anchor" href="/learn/assignments">
<div class="comet-global-nav-block__content">
<svg class="comet-icon--xl comet-global-nav-block__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#classroom"></use>
</svg>
<p class="comet-global-nav-block__title">Classrooms</p>
</div>
</a>
</li>
<li class="comet-global-nav-block comet-global-nav-block--instructional-strategies">
<a class="comet-global-nav-block__anchor" href="/learn/channels/strategies">
<div class="comet-global-nav-block__content">
<svg class="comet-icon--xl comet-global-nav-block__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#life-ring"></use>
</svg>
<p class="comet-global-nav-block__title">Instructional Strategies</p>
</div>
</a>
</li>
<li class="comet-global-nav-block comet-global-nav-block--professional-learning">
<a class="comet-global-nav-block__anchor" href="https://teachers.dev.discoveryeducation.com">
<div class="comet-global-nav-block__content">
<svg class="comet-icon--xl comet-global-nav-block__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#global-nav-professional-learning"></use>
</svg>
<p class="comet-global-nav-block__title">Professional Learning</p>
</div>
</a>
</li>
<li class="comet-global-nav-block comet-global-nav-block--educator-network">
<a class="comet-global-nav-block__anchor" href="https://den.dev.discoveryeducation.com/home">
<div class="comet-global-nav-block__content">
<svg class="comet-icon--xl comet-global-nav-block__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#global-nav-den"></use>
</svg>
<p class="comet-global-nav-block__title">Educator Network</p>
</div>
</a>
</li>
</ul>
<ul class="comet-global-nav__rows">
<li class="comet-global-nav-row comet-global-nav-row--math-techbook">
<a class="comet-global-nav-row__anchor" href="/learn/techbook/math">
<div class="comet-global-nav-row__content">
<p class="comet-global-nav-row__title">MATH TECHBOOK</p>
<svg class="comet-icon--xl comet-global-nav-row__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#global-nav-math-techbook"></use>
</svg>
</div>
</a>
</li>
<li class="comet-global-nav-row comet-global-nav-row--science-techbook">
<a class="comet-global-nav-row__anchor" href="/learn/techbook/science">
<div class="comet-global-nav-row__content">
<p class="comet-global-nav-row__title">SCIENCE TECHBOOK</p>
<svg class="comet-icon--xl comet-global-nav-row__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#global-nav-science-techbook"></use>
</svg>
</div>
</a>
</li>
<li class="comet-global-nav-row comet-global-nav-row--social-studies-techbook">
<a class="comet-global-nav-row__anchor" href="/learn/techbook/socialStudies">
<div class="comet-global-nav-row__content">
<p class="comet-global-nav-row__title">SOCIAL STUDIES TECHBOOK</p>
<svg class="comet-icon--xl comet-global-nav-row__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#global-nav-ss-techbook"></use>
</svg>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
{{ comet.global_nav() }}
Macro params referenceGuidelines
Navigation Order
- Define an order for each customer configuration and role, prior to any personal customization that may occur after deployment.
- Use the following template for creating configuration defaults:
- Trending
- By Subject
- By Standard
- My Content
- Studio
- Classrooms
- Instructional Strategies
- Professional Learning
- Educator Network
- User products such as Techbooks appear as
nav_rowsbelow the 9 standardnav_blocksthat also appear on the homepage.
Class Reference
| Class | Applies to | Outcome |
|---|
Macro Params Reference
| Param | Values | Description |
|---|---|---|
|
|
false (default) or string |
Space separated classes added to the |
|
|
false (default) or string |
Sets the id attribute of the |
|
|
false (default) or string |
Overrides the icon path for SVG icons within the Global Nav |
|
|
Array of objects |
An array of Javascript objects with the following keys: |
|
|
Array of objects |
An array of Javascript objects with the following keys: |

