Standard
Use this variation of global nav bar for all pages of all products.
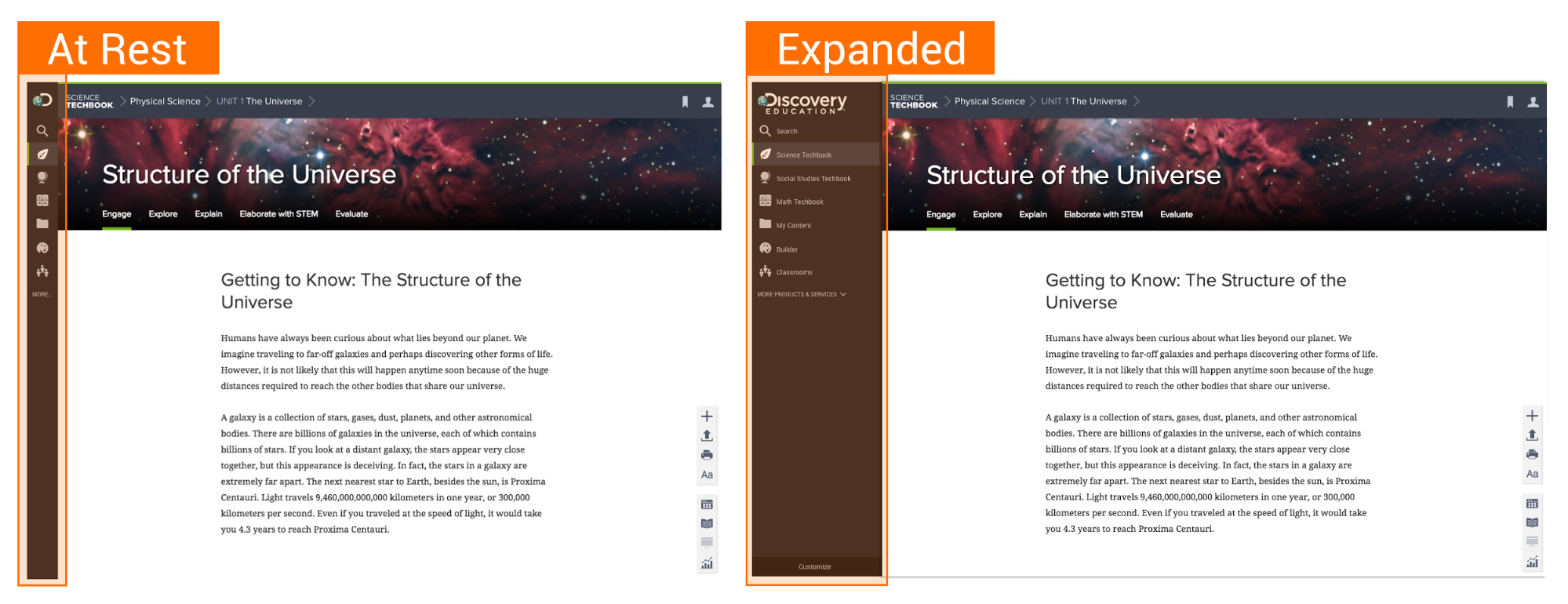
 Figure: Global Nav States
Figure: Global Nav States
<a href="#mainContentAnchor" class="comet-screenreader-only comet-skiplinks">Skip to main content</a>
<a href="#mainNavAnchor" class="comet-screenreader-only comet-skiplinks">Skip to navigation</a>
<div class="comet-page-shell">
<div id="comet-page-shell__product-well" class="comet-page-shell__product-well">
<div class="comet-page-shell__product-well-inner">
<div class="comet-product-bar js-comet-product-bar comet-product-bar--theme-product-science comet-product-bar--semi-transparent comet-product-bar__search-revealed-static">
<a class="comet-product-bar__global-brand js-comet-product-bar__show-global-nav-bar" href="#comet-navigation">
<span class="comet-screenreader-only">View Navigation</span>
<img class="comet-global-brand-logo" src="/comet/comet_assets/images/de-logo-sm-black.png" alt="Discovery Education Logo">
<img class="comet-global-brand-logo comet-global-brand-logo--dark-background" src="/comet/comet_assets/images/de-logo-sm.png" alt="Discovery Education Logo">
</a>
<a class="comet-product-bar__product-title" href="#">
<svg class="comet-product-bar__product-title-icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#science-techbook"></use>
</svg>
<span class="comet-screenreader-only">science-techbook</span>
</a>
<nav>
<ul class="comet-product-bar__breadcrumbs">
<li class="comet-product-bar__breadcrumb-separator">
<svg class="comet-product-bar__breadcrumb-separator-icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#caret-right"></use>
</svg>
</li>
<li class="comet-product-bar__breadcrumb">
<a class="comet-product-bar__breadcrumb-link" href="/link/to/physical-science">
<span class="comet-product-bar__breadcrumb-text">
Physical Science
</span>
</a>
</li>
<li class="comet-product-bar__breadcrumb-separator">
<svg class="comet-product-bar__breadcrumb-separator-icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#caret-right"></use>
</svg>
</li>
<li class="comet-product-bar__breadcrumb">
<a class="comet-product-bar__breadcrumb-link" href="/link/to/unit-1">
<span class="comet-product-bar__breadcrumb-truncated-text">
1
</span>
<span class="comet-product-bar__breadcrumb-text">
<span class='comet-product-bar__breadcrumb-dim-text'>UNIT 1</span> The Universe
</span>
</a>
</li>
</ul>
</nav>
<ul class="comet-product-bar__actions">
<li class="comet-product-bar__action comet-product-bar__action--search">
<button class="comet-button comet-button--small comet-product-bar__action-link js-comet-product-bar__toggle-search comet-button--icon-only" data-comet-popover="comet-product-bar__search-panel-19366">
<svg class="comet-product-bar__action-icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#search"></use>
</svg>
<span class='comet-screenreader-only'>Search</span>
</button>
<div class="comet-product-bar__search">
<div class="comet-product-bar__search-inner">
<form class="comet-product-bar__search-box-wrapper" autocomplete="off">
<label class="comet-screenreader-only" for="q">Search</label><input class="comet-form__input comet-product-bar__search-input comet-dropdown-trigger js-comet-dropdown-trigger" type="text" placeholder="Search" data-comet-popover='search-autosuggest' haspopup='true' name="q" id="q">
<div class="comet-dropdown-menu comet-popover comet-popover--bottom-left-aligned" id="search-autosuggest" data-comet-popover-align="left">
<div class="comet-list-group comet-dropdown-menu__list-group comet-list-group--no-hairlines">
<ul class="comet-list-group__list">
<li class="comet-list-group__row">
<a class="comet-list-group__row-anchor" href="#"><span class="comet-list-group__row-label">civil war</span></a>
</li>
<li class="comet-list-group__row">
<a class="comet-list-group__row-anchor" href="#"><span class="comet-list-group__row-label">civil rights</span></a>
</li>
<li class="comet-list-group__row">
<a class="comet-list-group__row-anchor" href="#"><span class="comet-list-group__row-label">civil rights movement</span></a>
</li>
<li class="comet-list-group__row">
<a class="comet-list-group__row-anchor" href="#"><span class="comet-list-group__row-label">civil rights act</span></a>
</li>
<li class="comet-list-group__row">
<a class="comet-list-group__row-anchor" href="#"><span class="comet-list-group__row-label">civil war video</span></a>
</li>
</ul>
</div>
</div>
<button class="comet-button comet-button--icon-only comet-product-bar__search-button">
<svg class="comet-button__icon comet-button__icon--left" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#search"></use>
</svg>
<span class="comet-screenreader-only">Search</span>
</button>
</form>
<a href="#" class="comet-button comet-button--small comet-product-bar__action-link comet-button--icon-only js-comet-product-bar__toggle-search comet-product-bar__close-search">
<svg class="comet-product-bar__action-icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#x"></use>
</svg>
<span class="comet-screenreader-only">Close Search</span>
</a>
</div>
</div>
</li>
<li class="comet-product-bar__action comet-product-bar__action--profile">
<button class="comet-button comet-button--small comet-product-bar__action-link comet-dropdown-trigger js-comet-dropdown-trigger comet-button--icon-only" data-comet-popover="comet-product-bar__dropdown-menu--profile-75596">
<svg class="comet-product-bar__action-icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#profile"></use>
</svg>
<span class='comet-screenreader-only'>Show Profile</span>
</button>
<div class="comet-product-bar__profile-dropdown comet-dropdown-menu comet-popover comet-popover--bottom-right-aligned" id="comet-product-bar__dropdown-menu--profile-75596" data-comet-popover-align="left">
<div class="comet-list-group comet-theme--dark-background comet-dropdown-menu__list-group comet-list-group--no-hairlines">
<div class="comet-product-bar__profile-dropdown-header">
<h3 class="comet-product-bar__profile-dropdown-header-title">Account</h3>
<a class="comet-product-bar__profile-dropdown-header-close js-comet-dropdown-trigger" data-comet-popover="comet-product-bar__dropdown-menu--profile-75596" href="#">
<svg class="comet-product-bar__profile-dropdown-header-close-icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#x"></use>
</svg>
<span class="comet-screenreader-only">Close</span>
</a>
</div>
<ul class="comet-list-group__list">
<li class="comet-list-group__row comet-product-bar__profile-dropdown-name-row">
<a class="comet-list-group__row-anchor" href="#href.goes.here.html">
<img src="/images/components/list-group/kevin.png" alt="Kevin" class="comet-list-group__avatar">
<span class="comet-list-group__row-label">
<span class="comet-product-bar__view-profile-name-text">
Aleksandr Romanov Kuznetsov
</span>
<span class="comet-product-bar__view-profile-link-text">View Profile</span>
</span>
</a>
</li>
<li class="comet-list-group__row">
<a class="comet-list-group__row-anchor" href="#">
<span class="comet-list-group__row-label">
Help
</span>
</a>
</li>
<li class="comet-list-group__row">
<a class="comet-list-group__row-anchor" href="#">
<span class="comet-list-group__row-label">
My Admin
</span>
</a>
</li>
<li class="comet-list-group__row">
<a class="comet-list-group__row-anchor" href="#">
<span class="comet-list-group__row-label">
Logout
</span>
</a>
</li>
</ul>
</div>
</div>
</li>
<li class="comet-product-bar__action comet-product-bar__action--quicklist">
<a class="comet-button comet-product-bar__action-link comet-button--small js-comet-product-bar__toggle-panel" role="button" href="#path-to-quicklist">
<svg class="comet-product-bar__action-icon comet-button--icon__icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#bookmark"></use>
</svg>
<span class='comet-screenreader-only'>Quicklist</span>
</a>
</li>
</ul>
</div>
<!-- START OF PRODUCT WELL CONTENT -->
<!-- Placeholder image representing content -->
<img src="/images/components/page-shell/science-page-shell-example.png" alt="Product Well Content">
<!-- END OF PRODUCT WELL CONTENT -->
</div>
<div class="comet-page-shell__product-well-overlay js-comet-page-shell__product-well-overlay">
<div class="comet-page-shell__close-global-nav-bar-wrap">
<a href="#comet-page-shell__product-well" class="comet-page-shell__close-global-nav-bar js-comet-page-shell__close-global-nav-bar">
<span class="comet-screenreader-only">Jump to page content</span>
<svg class="comet-page-shell__close-global-nav-bar-icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#x"></use>
</svg>
</a>
</div>
</div>
</div>
<div class="comet-page-shell__global-nav-bar js-comet-page-shell__global-nav-bar" role="region" aria-label="Global Navigation">
<div class="comet-page-shell__global-nav-bar-touch-overlay js-comet-page-shell_global-nav-bar-touch-overlay"></div>
<a id="mainNavAnchor" class="comet-screenreader-only" tabindex="0">Navigation Menu</a>
<!-- START OF GLOBAL NAV BAR CONTENT -->
<div class="comet-long-form-text">
<h2>Global Nav Bar Content</h2>
</div>
<!-- END OF GLOBAL NAV BAR CONTENT -->
</div>
<div class="comet-page-shell__panel">
<div class="comet-page-shell__panel-content">
<div class="comet-page-shell__close-panel-wrap">
<a href="#comet-page-shell__product-well" class="comet-page-shell__close-panel js-comet-page-shell__close-panel">
<span class="comet-screenreader-only">Jump to page content</span>
<svg class="comet-page-shell__close-panel-icon" aria-hidden="true" focusable="false">
<use xlink:href="/comet/comet_assets/comet.svg#x"></use>
</svg>
</a>
</div>
<!-- START OF PANEL CONTENT -->
<div class="comet-long-form-text">
<h2>Panel Content</h2>
</div>
<!-- END OF PANEL CONTENT -->
</div>
</div>
</div>
{% call comet.page_shell() %}
{% call comet.page_shell_product_well() %}
{{ comet.product_bar(
class="comet-product-bar--theme-product-science comet-product-bar--semi-transparent",
product_title="science-techbook",
breadcrumbs=[
{ text: "Physical Science",
href: "/link/to/physical-science"
},
{
text: "<span class='comet-product-bar__breadcrumb-dim-text'>UNIT 1</span> The Universe",
href:"/link/to/unit-1",
truncated_text: "1"
}])
}}
<!-- START OF PRODUCT WELL CONTENT -->
<!-- Placeholder image representing content -->
<img src="/images/components/page-shell/science-page-shell-example.png" alt="Product Well Content">
<!-- END OF PRODUCT WELL CONTENT -->
{% endcall %}
{% call comet.page_shell_global_nav_bar() %}
<!-- START OF GLOBAL NAV BAR CONTENT -->
<div class="comet-long-form-text">
<h2>Global Nav Bar Content</h2>
</div>
<!-- END OF GLOBAL NAV BAR CONTENT -->
{% endcall %}
{% call comet.page_shell_panel() %}
<!-- START OF PANEL CONTENT -->
<div class="comet-long-form-text">
<h2>Panel Content</h2>
</div>
<!-- END OF PANEL CONTENT -->
{% endcall %}
{% endcall %}
Macro params referenceGuidelines
Navigation Order
- Define a default sort order for each customer configuration and role, prior to any personal customization that may occur after deployment.
- Use the following template for creating configuration defaults:
- Streaming Plus
- Science Techbook
- Social Studies Techbook
- Math Techbook
- My Content
- Builder Tools [or] Board Builder
- Classrooms
- Assignment Results [or] Assignments
- Professional Learning
- Discovery Educator Network (DEN)
- --- More ---
- Assessment [Teacher Only]
- Science Elementary School
- Science Middle School
- Health
- Adjust where “More” occurs in a configuration to optimize 5-7 frequently used services in the primary list.
Class Reference
| Class / applies to | Outcome |
|---|---|
|
|
Changes right "selected" nav item border to Science Techbook's theme color |
|
|
Changes right "selected" nav item border to Math Techbook's theme color |
|
|
Changes right "selected" nav item border to Social Studies Techbook's theme color |
|
|
Changes right "selected" nav item border to Streaming's theme color |
|
|
Expands the "More Products & Services" accordion |
|
|
Adds selected visual indicator to nav item |
|
|
Adds draggable grip icon to nav item on hover and in Customize mode |
|
|
Added dynamically via Javascript to make visual state consistent while dragging a reorderable nav item |
|
|
Added dynamically via Javascript to make visual state consistent while dragging a reorderable nav item |
|
|
Hides the "Home" nav item when the nav is no longer off-canvas |
Macro Params Reference
| Param | Values | Description |
|---|---|---|
|
|
false (default) or string |
Space separated classes added to the |
|
|
false (default) or string |
Sets the id attribute of the |
|
|
false (default) or string |
Overrides the icon path for SVG icons within the Global Nav Bar |
|
|
Array of objects, default "Home" and "Search" |
An array of Javascript objects with the following keys: |
|
|
Array of objects, default "Additional Item" |
An array of Javascript objects with the following keys: |

